
активная зона вертикальной полосы прокрутки
исторически сложилось уже, что в любом окне ОС если подвести мышь к правому краю экрана, то в любом случае попадешь на полосу прокрутки и нажав щелчок уже ее потянешь.
в firework это не так. на самом право краю мышь как бы щелкает не на полосу, а куда то еще правее, если же на 3-5 пикселей мышью взять влево от края экрана тогда будет все ок.
еще то неудобство!
Ответ

Здравствуйте. Нам уже известна эта проблема, она находится на исследовании. Когда задача попадет в план, мы Вам сообщим.

Мы не смогли решить эту проблему. :( Firework написан на движке NW.js, он рисует однопиксельную рамку вокруг приложения и даёт нам контролировать только то, что внутри. Рамку мы не контролируем и не можем убрать её.
Скоро будем обновлять версию NW.js, возможно (вовсе необязательно), что проблема исчезнет. Ставлю «Не ошибка», хотя это по сути ошибка, и нам хотелось бы решить её.

грустно, что вы пометили что это не ошибка
очень неудобно с этим "багом"

Нам тоже грустно, но это реально не ошибка в нашем мире. Это как «чёлка» у iPhone X — она часть предоставляемых технологий.

челочку ровняют с помощью тем) то есть костылей.
может и тут придумать своего рода костыль.

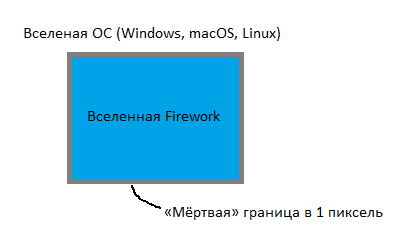
Тут даже хуже. Firework живёт в мире, где нет этой полоски в 1 пиксель. Эта полоска вне вселенной Firework, она за гранью его мира. Соответственно мы не можем выбраться и изменить её. Вот такая у нас схема мироздания:


При выставленном масштабе интерфейса всей ОС Windows в 150% на разрешении 1920x1080 эта граница неактивности ещё больше - где-то 3-5 пикселей.
Чисто идейно, возможное решение: если проблема с границей у полноэкранного окна, значит надо просто выдвинуть границу за пределы экрана! А интерфейс формировать в видимой области.
Подобное было мной замечено у Яндекс.Браузера и сообщено им как баг, потому что нижняя граница окна виднелась под полупрозрачной панелью задач винды. Но видимо это было тоже для борьбы с "мёртвой границей"

К сожалению, у нас это так не решается. :( Чуть выше мой комментарий с картинкой, всё станет ясно. Яндекс использует движок Chrome для полной переделки его под себя, мы же используем его как есть и не лезем внутрь, чтобы не влиять на безопасность. Пока мы не нашли способ решить это, но возможно он появится позже.

грустно, что вы закрыли как не ошибка.
Да, с точки зрения кода и стандартов это вероятно не ошибка. Но результат фактический выглядит как недочет, то есть баг и можно зайти с другой стороны к этому - со стороны пользователя - ведь по факту проблема осталась нерешенной и если стандартами не решить - почему бы не пришить надежный костыль?
Сервис поддержки клиентов работает на платформе UserEcho


Мы не смогли решить эту проблему. :( Firework написан на движке NW.js, он рисует однопиксельную рамку вокруг приложения и даёт нам контролировать только то, что внутри. Рамку мы не контролируем и не можем убрать её.
Скоро будем обновлять версию NW.js, возможно (вовсе необязательно), что проблема исчезнет. Ставлю «Не ошибка», хотя это по сути ошибка, и нам хотелось бы решить её.